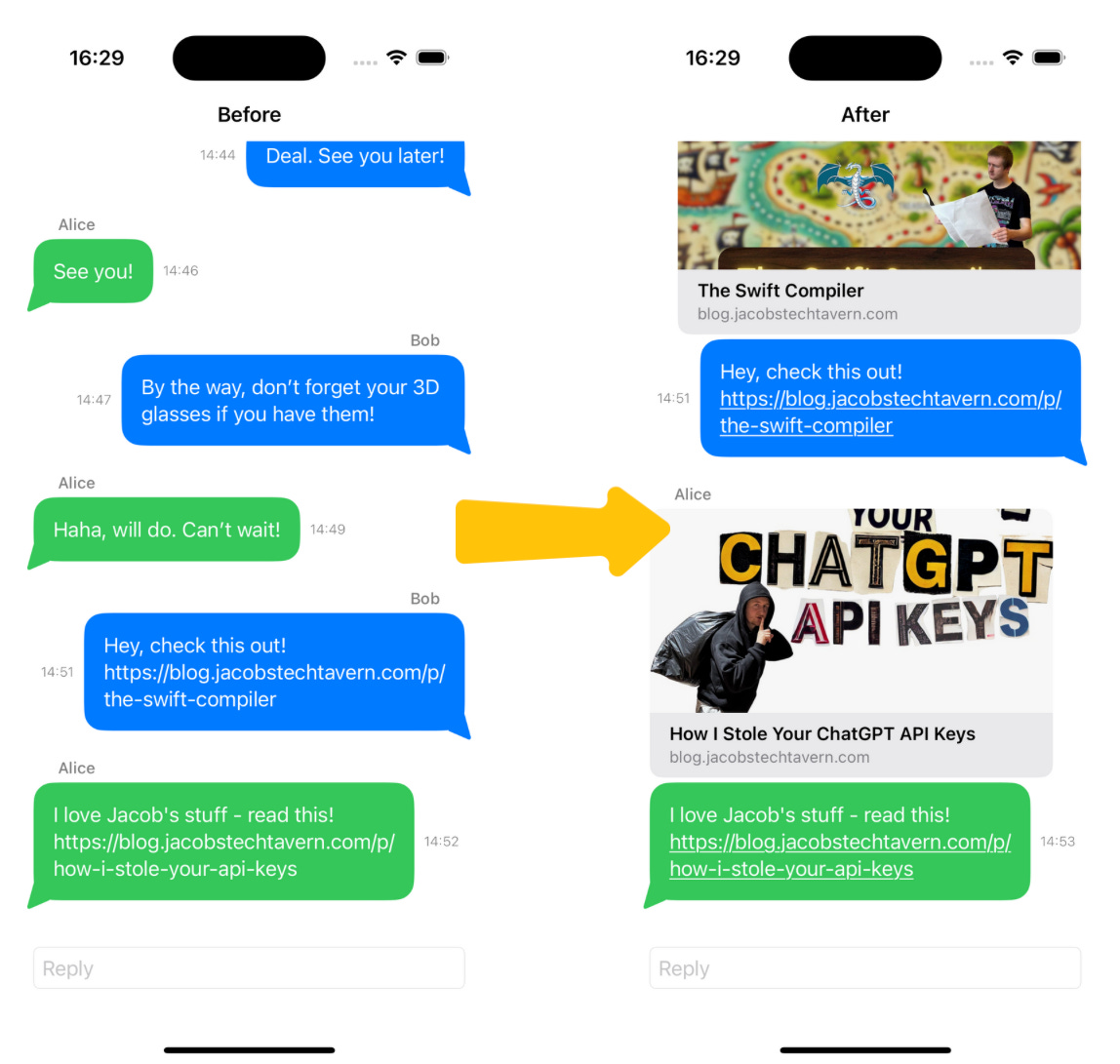
Make your social apps pop with Link Presentation
Spice up your sharing UX in 10 minutes
If you’re a longtime reader, you might have cottoned on to my recent Canva addiction.
In my quest to become literally the most annoying tech blogger ever, I naturally try to share my content far and wide, including to my work colleagues (yes, I am that guy).
This is how I stumbled upon this technique. Born out of frustration: our app’s chat feature did not support hyperlinks. How would my colleagues finally recognise my genius if they could only gawp at my plaintext URLs?
At a fast-paced startup, often the easiest way to get things done is to just do them, then ask to merge & ship your POC. Fortunately, it turns out it’s pretty straightforward to build great-looking hyperlink support on the client-side, so I did exactly that.
I upgraded my chat app from Secret SwiftUI to support link detection, link tap events, Link Presentation link previews, and metadata pre-warming.
The best part? It’s so simple, you can pretty much implement this on your lunch break, unless you’re French.
Paid subscribers get full access to this article, plus my full Quick Hacks library. You’ll also get all my long-form content 3 weeks before anyone else.